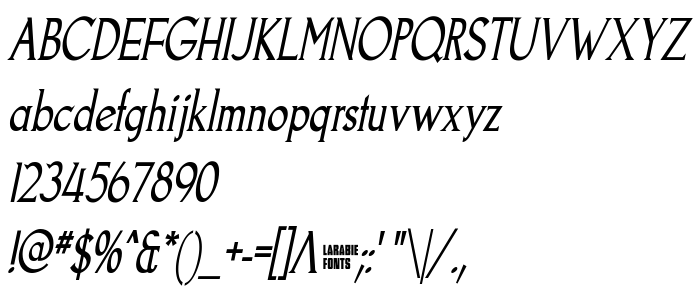
На цій сторінці Ви можете завантажити шрифт Goodfish Italic версії OTF 3.000;PS 001.001;Core 1.0.29, який відноситься до сімейства Goodfish (накреслення Italic). Виготівником шрифта є Goodfish-Italic. Дизайнер - Ray Larabie (для зв'язку використовуйте наступну адресу: http://www.typodermic.com). Завантажте Goodfish Italic безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: безкоштовні шрифти, латинські шрифти, рукописні шрифти. Його розмір - всього 69 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | (c) 2000 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. |
| Сімейство | Goodfish |
| Накреслення | Italic |
| Ідентифікатор | 3.000;TYPO;Goodfish-Italic |
| Повна назва шрифта | Goodfish Italic |
| Версія | OTF 3.000;PS 001.001;Core 1.0.29 |
| PostScript назва | Goodfish-Italic |
| Виробник | Goodfish-Italic |
| Розмір | 69 Kb |
| Торгова марка | Goodfish is a trademark of Typodermic |
| Дизайнер | Ray Larabie |
| URL дизайнера | http://www.typodermic.com |
| URL постачальника | http://www.larabiefonts.com |
| Описання | Larabie Fonts is able to offer unique free fonts through the generous support of visitors to the site. Making fonts is my full-time job and every donation, in any amount, enables me to continue running the site and creating new fonts. If you would like to support Larabie Fonts visit www.larabiefonts.com for details. |

Ви можете підключити шрифт Goodfish Italic до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=goodfish-italic" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=goodfish-italic);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Goodfish Italic', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=goodfish-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Goodfish Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Goodfish Italic!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.