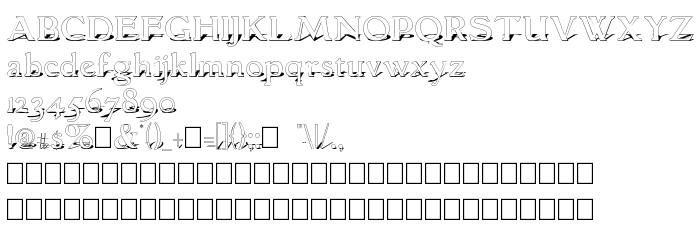
На цій сторінці Ви можете завантажити шрифт GranthamShadow версії 1.0, який відноситься до сімейства GranthamShadow (накреслення Roman). Виготівником шрифта є GranthamShadow. Завантажте GranthamShadow безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: 3d шрифти, латинські шрифти. Його розмір - всього 83 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | (C) Copyright PJL 1996 |
| Сімейство | GranthamShadow |
| Накреслення | Roman |
| Ідентифікатор | GranthamShadow |
| Повна назва шрифта | GranthamShadow |
| Версія | 1.0 |
| PostScript назва | GranthamShadow |
| Виробник | GranthamShadow |
| Розмір | 83 Kb |

Ви можете підключити шрифт GranthamShadow до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=granthamshadow" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=granthamshadow);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'GranthamShadow', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=granthamshadow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'GranthamShadow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with GranthamShadow!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: