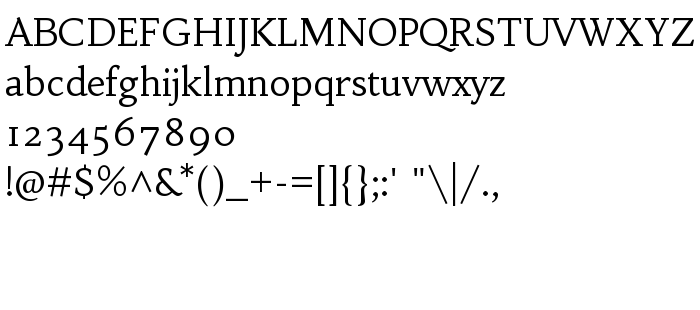
На цій сторінці Ви можете завантажити шрифт Habibi версії Version 1.001, який відноситься до сімейства Habibi (накреслення Regular). Виготівником шрифта є Magnus Gaarde. Дизайнер - Magnus Gaarde (для зв'язку використовуйте наступну адресу: skriftklog.dk). Завантажте Habibi безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: paragraph, шрифти із зарубками. Його розмір - всього 35 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Habibi |
| Накреслення | Regular |
| Ідентифікатор | MagnusGaarde: Habibi: 2011 |
| Повна назва шрифта | Habibi |
| Версія | Version 1.001 |
| PostScript назва | Habibi-Regular |
| Виробник | Magnus Gaarde |
| Розмір | 35 Kb |
| Торгова марка | Habibi is a trademark of Sorkin Type Co. |
| Дизайнер | Magnus Gaarde |
| URL дизайнера | skriftklog.dk |
| URL постачальника | sorkintype.com |
| Описання ліцензії | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL ліцензії | http://scripts.sil.org/OFL |

Ви можете підключити шрифт Habibi до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=habibi" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=habibi);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Habibi', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=habibi" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Habibi', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Habibi!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
« Gudea
Наступний шрифт: