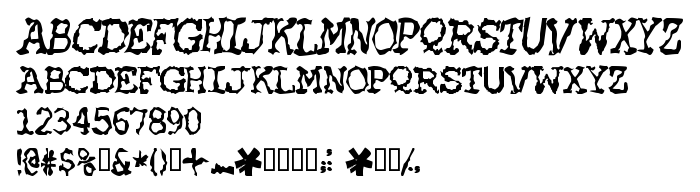
На цій сторінці Ви можете завантажити шрифт HEATWAVE версії Macromedia Fontographer 4.1 10/7/2000, який відноситься до сімейства HEATWAVE (накреслення Regular). Виготівником шрифта є HEATWAVE. Завантажте HEATWAVE безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: декоративні шрифти, латинські шрифти. Його розмір - всього 94 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Dimitris K. - pOPdOG fONTS 2000 |
| Сімейство | HEATWAVE |
| Накреслення | Regular |
| Ідентифікатор | Macromedia Fontographer 4.1 HEATWAVE |
| Повна назва шрифта | HEATWAVE |
| Версія | Macromedia Fontographer 4.1 10/7/2000 |
| PostScript назва | HEATWAVE |
| Виробник | HEATWAVE |
| Розмір | 94 Kb |

Ви можете підключити шрифт HEATWAVE до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=heatwave" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=heatwave);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'HEATWAVE', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=heatwave" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'HEATWAVE', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with HEATWAVE!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: