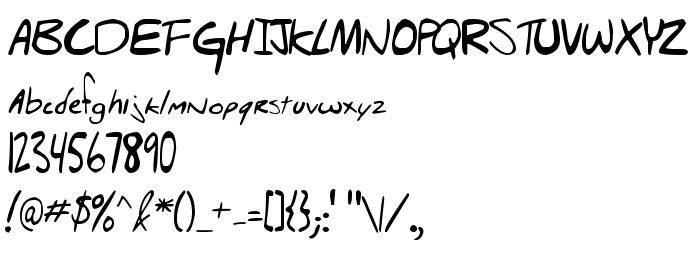
На цій сторінці Ви можете завантажити шрифт Hello Brady! версії Version 1.00 August 14, 2005, initial release, який відноситься до сімейства Hello Brady! (накреслення Regular). Виготівником шрифта є Hello-Brady!. Дизайнер - Shea Allen (для зв'язку використовуйте наступну адресу: http://www.sheaallen.com). Завантажте Hello Brady! безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: декоративні шрифти, латинські шрифти. Його розмір - всього 21 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Hello Brady! © 2005 Shea Allen. All Rights Reserved. |
| Сімейство | Hello Brady! |
| Накреслення | Regular |
| Ідентифікатор | Hello Brady!:Version 1.00 |
| Повна назва шрифта | Hello Brady! |
| Версія | Version 1.00 August 14, 2005, initial release |
| PostScript назва | HelloBrady! |
| Виробник | Hello-Brady! |
| Розмір | 21 Kb |
| Торгова марка | Hello Brady! © 2005 Shea Allen. All Rights Reserved. |
| Дизайнер | Shea Allen |
| URL дизайнера | http://www.sheaallen.com |

Ви можете підключити шрифт Hello Brady! до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=hello-brady" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=hello-brady);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Hello Brady!', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=hello-brady" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Hello Brady!', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Hello Brady!!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: