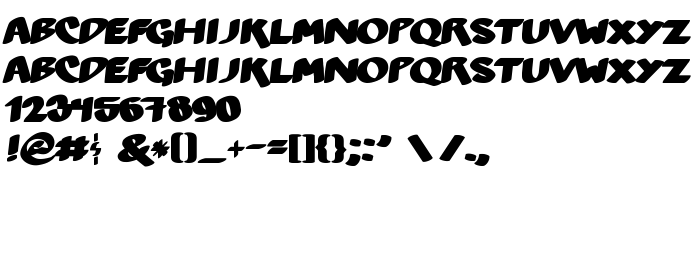
На цій сторінці Ви можете завантажити шрифт Hetilica Bold версії Version 000.100, який відноситься до сімейства Hetilica (накреслення Bold). Виготівником шрифта є Diego Quintana. Дизайнер - Diego Quintana (для зв'язку використовуйте наступну адресу: http://diegoquintana.com). Завантажте Hetilica Bold безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: brushed, fat, рукописні шрифти. Його розмір - всього 40 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Hetilica |
| Накреслення | Bold |
| Ідентифікатор | DiegoQuintana: Hetilica Bold: 2009 |
| Повна назва шрифта | Hetilica Bold |
| Версія | Version 000.100 |
| PostScript назва | Hetilica-Bold |
| Виробник | Diego Quintana |
| Розмір | 40 Kb |
| Торгова марка | Hetilica Bold is a trademark of Diego Quintana. |
| Дизайнер | Diego Quintana |
| URL дизайнера | http://diegoquintana.com |
| URL постачальника | http://diegoquintana.com |
| Описання ліцензії | The font was originally obtained unlicensed. An email exchange with the font author resulted in the following statement from him: "You're right, I didn't properly specify the license...It IS available for commercial use." |

Ви можете підключити шрифт Hetilica Bold до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=hetilica" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=hetilica);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Hetilica Bold', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=hetilica" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Hetilica Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Hetilica Bold!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: