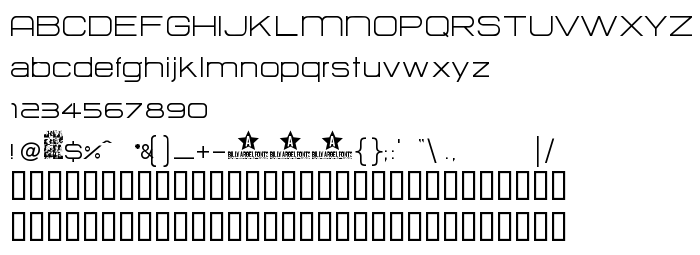
На цій сторінці Ви можете завантажити шрифт HURTMOLD_ версії 03, який відноситься до сімейства HURTMOLD_ (накреслення Regular). Виготівником шрифта є HURTMOLD_. Дизайнер - Billy Argel (для зв'язку використовуйте наступну адресу: http://billyargel.blogspot.com/). Завантажте HURTMOLD_ безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: латинські шрифти, некарбовані шрифти. Його розмір - всього 72 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) 2007 by Billy Argel. All rights reserved. |
| Сімейство | HURTMOLD_ |
| Накреслення | Regular |
| Ідентифікатор | BillyArgel: HURTMOLD_: 2007 |
| Повна назва шрифта | HURTMOLD_ |
| Версія | 03 |
| PostScript назва | HURTMOLD |
| Виробник | HURTMOLD_ |
| Розмір | 72 Kb |
| Торгова марка | HURTMOLD_ is a trademark of Billy Argel. |
| Дизайнер | Billy Argel |
| URL дизайнера | http://billyargel.blogspot.com/ |
| URL постачальника | http://billyargel.blogspot.com/ |
| Описання | Copyright (c) 2007 by . All rights reserved. |
| Описання ліцензії | For comercal use contact me [email protected] |
| URL ліцензії | http://billyargel.blogspot.com/ |

Ви можете підключити шрифт HURTMOLD_ до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=hurtmold_" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=hurtmold_);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'HURTMOLD_', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=hurtmold_" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'HURTMOLD_', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with HURTMOLD_!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: