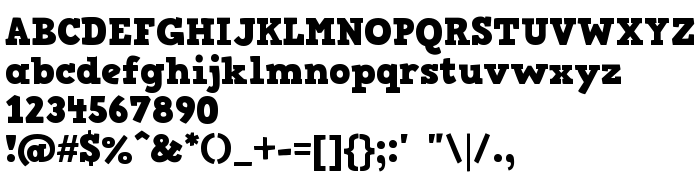
На цій сторінці Ви можете завантажити шрифт HVD Comic Serif Bold версії Version 1.000 2007 initial release, який відноситься до сімейства HVD Comic Serif (накреслення Bold). Виготівником шрифта є HVD-Comic-Serif-Bold. Дизайнер - Hannes von Dÿhren (для зв'язку використовуйте наступну адресу: www.hvdfonts.de). Завантажте HVD Comic Serif Bold безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: комічні шрифти, латинські шрифти. Його розмір - всього 66 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) Hannes von Dÿhren, 2007. All rights reserved. |
| Сімейство | HVD Comic Serif |
| Накреслення | Bold |
| Ідентифікатор | HannesvonDhren: HVD Comic Serif Bold: 2007 |
| Повна назва шрифта | HVD Comic Serif Bold |
| Версія | Version 1.000 2007 initial release |
| PostScript назва | HVDComicSerif-Bold |
| Виробник | HVD-Comic-Serif-Bold |
| Розмір | 66 Kb |
| Торгова марка | HVD Comic Serif Bold is a trademark of Hannes von Dÿhren. |
| Дизайнер | Hannes von Dÿhren |
| URL дизайнера | www.hvdfonts.de |

Ви можете підключити шрифт HVD Comic Serif Bold до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=hvd-comic-serif-bold" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=hvd-comic-serif-bold);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'HVD Comic Serif Bold', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=hvd-comic-serif-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'HVD Comic Serif Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with HVD Comic Serif Bold!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт:
HirnBold »