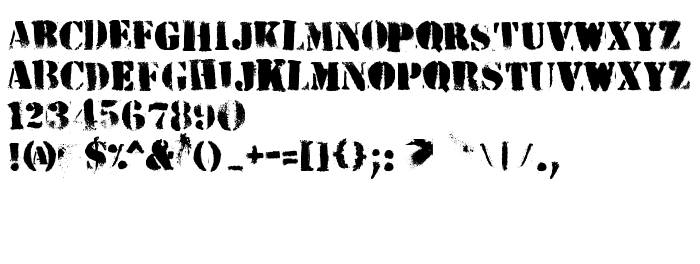
На цій сторінці Ви можете завантажити шрифт HVD Peace версії Version 1.000 2007 initial release, який відноситься до сімейства HVD Peace (накреслення Regular). Виготівником шрифта є HVD-Peace. Дизайнер - Hannes von Dhren (для зв'язку використовуйте наступну адресу: http://www.hvdfonts.de). Завантажте HVD Peace безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: distressed, grunge, rough. Його розмір - всього 1636 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) 2007 by Hannes von Dhren. All rights reserved. |
| Сімейство | HVD Peace |
| Накреслення | Regular |
| Ідентифікатор | HannesvonDhren: HVD Peace: 2007 |
| Повна назва шрифта | HVD Peace |
| Версія | Version 1.000 2007 initial release |
| PostScript назва | HVDPeace |
| Виробник | HVD-Peace |
| Розмір | 1636 Kb |
| Торгова марка | HVD Peace is a trademark of Hannes von Dhren. |
| Дизайнер | Hannes von Dhren |
| URL дизайнера | http://www.hvdfonts.de |
| Описання | Copyright (c) 2007 by Hannes von Dhren. All rights reserved. |

Ви можете підключити шрифт HVD Peace до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=hvd-peace" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=hvd-peace);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'HVD Peace', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=hvd-peace" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'HVD Peace', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with HVD Peace!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
« 1st Cav
Наступний шрифт: