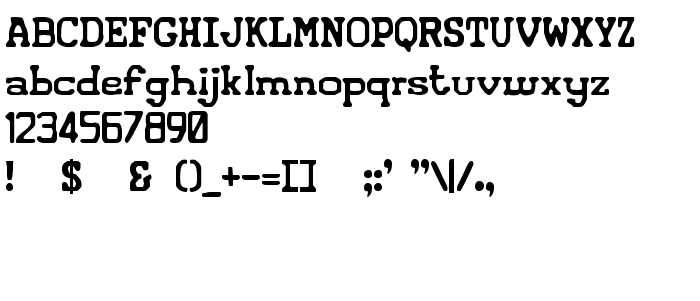
На цій сторінці Ви можете завантажити шрифт Iconified версії 1, який відноситься до сімейства Iconified (накреслення Regular). Виготівником шрифта є Iconified. Завантажте Iconified безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: друкарські шрифти, латинські шрифти. Його розмір - всього 20 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | 2000 - Iconian Fonts - font named by Graham Meade of Gemfonts |
| Сімейство | Iconified |
| Накреслення | Regular |
| Ідентифікатор | Iconified |
| Повна назва шрифта | Iconified |
| Версія | 1 |
| PostScript назва | Iconified |
| Виробник | Iconified |
| Розмір | 20 Kb |

Ви можете підключити шрифт Iconified до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=iconified" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=iconified);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Iconified', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=iconified" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Iconified', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Iconified!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: