На цій сторінці Ви можете завантажити шрифт Impact Label Reversed версії Version 2.000, який відноситься до сімейства Impact Label Reversed (накреслення Regular). Виготівником шрифта є Impact-Label-Reversed. Дизайнер - Michal Tension. Завантажте Impact Label Reversed безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: distressed, безкоштовні шрифти, декоративні шрифти. Його розмір - всього 128 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) 2008 by Michael Tension. All rights reserved. |
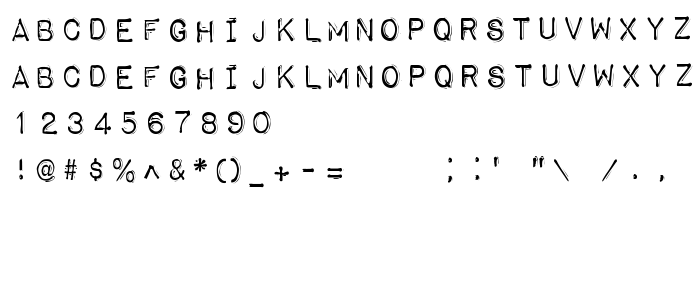
| Сімейство | Impact Label Reversed |
| Накреслення | Regular |
| Ідентифікатор | 1.000;pyrs;Imapacted |
| Повна назва шрифта | Impact Label Reversed |
| Версія | Version 2.000 |
| PostScript назва | ImpactLabelReversed |
| Виробник | Impact-Label-Reversed |
| Розмір | 128 Kb |
| Торгова марка | Impacted is a trademark of Michael Tension. |
| Дизайнер | Michal Tension |
| Описання | Copyright (c) 2008 by Michael Tension. All rights reserved. |

Ви можете підключити шрифт Impact Label Reversed до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=impact-label-reversed" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=impact-label-reversed);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Impact Label Reversed', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=impact-label-reversed" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Impact Label Reversed', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Impact Label Reversed!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: