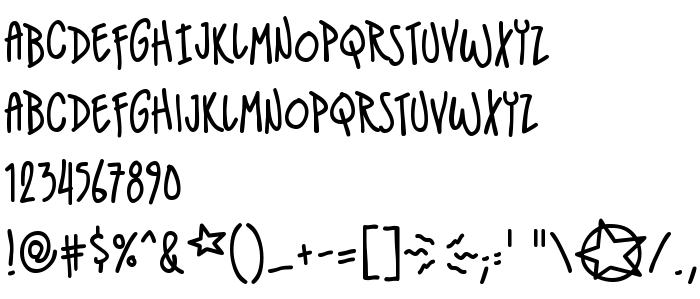
На цій сторінці Ви можете завантажити шрифт IndieStar BB версії Version 1.000, який відноситься до сімейства IndieStar BB (накреслення Regular). Виготівником шрифта є IndieStar-BB. Дизайнер - Nate Piekos (для зв'язку використовуйте наступну адресу: http://www.blambot.com). Завантажте IndieStar BB безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: комічні шрифти, латинські шрифти. Його розмір - всього 40 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) 2006 by Nate Piekos. Blambot.com. All rights reserved. |
| Сімейство | IndieStar BB |
| Накреслення | Regular |
| Ідентифікатор | NatePiekos.Blambot.com: IndieStar BB: 2006 |
| Повна назва шрифта | IndieStar BB |
| Версія | Version 1.000 |
| PostScript назва | IndieStarBB |
| Виробник | IndieStar-BB |
| Розмір | 40 Kb |
| Торгова марка | IndieStar BB is a trademark of Nate Piekos. Blambot.com. |
| Дизайнер | Nate Piekos |
| URL дизайнера | http://www.blambot.com |
| Описання | Copyright (c) 2006 by Nate Piekos. Blambot.com. All rights reserved. |
| URL ліцензії | http://www.blambot.com/license.shtml |

Ви можете підключити шрифт IndieStar BB до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=indiestar-bb" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=indiestar-bb);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'IndieStar BB', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=indiestar-bb" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'IndieStar BB', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with IndieStar BB!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
« HirnBold
Наступний шрифт: