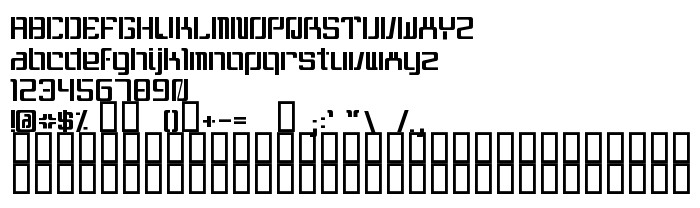
На цій сторінці Ви можете завантажити шрифт It wasn't me версії 001.000, який відноситься до сімейства It wasn't me (накреслення Regular). Виготівником шрифта є It-wasn't-me. Завантажте It wasn't me безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: латинські шрифти, шрифти з фільмів. Його розмір - всього 18 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) Dustin Norlander, CheapskateFonts, 2001. All rights reserved. |
| Сімейство | It wasn't me |
| Накреслення | Regular |
| Ідентифікатор | FONTLAB30:TTEXPORT |
| Повна назва шрифта | It wasn't me |
| Версія | 001.000 |
| PostScript назва | Itwasn'tme |
| Виробник | It-wasn't-me |
| Розмір | 18 Kb |
| Торгова марка | It wasn't me is a trademark of the Dustin Norlander, CheapskateFonts. |

Ви можете підключити шрифт It wasn't me до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=it-wasnand039t-me" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=it-wasnand039t-me);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'It wasn't me', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=it-wasnand039t-me" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'It wasn't me', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with It wasn't me!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.