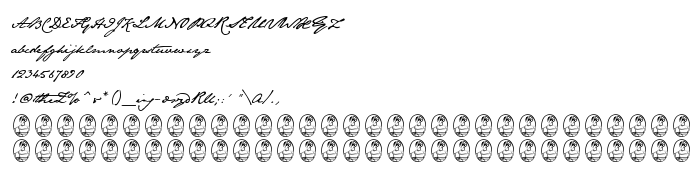
На цій сторінці Ви можете завантажити шрифт JaneAusten версії Version 1.0 March 2004, initial release , який відноситься до сімейства JaneAusten (накреслення NoSecret). Виготівником шрифта є JaneAusten. Дизайнер - Pia Frauss (для зв'язку використовуйте наступну адресу: http://www.pia-frauss.de/fonts/fonts.htm). Завантажте JaneAusten безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: латинські шрифти, рукописні шрифти. Його розмір - всього 48 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Pia Frauss fecit AD MMV; for private use only |
| Сімейство | JaneAusten |
| Накреслення | NoSecret |
| Ідентифікатор | JaneAusten 1.0 |
| Повна назва шрифта | JaneAusten |
| Версія | Version 1.0 March 2004, initial release |
| PostScript назва | JaneAusten |
| Виробник | JaneAusten |
| Розмір | 48 Kb |
| Дизайнер | Pia Frauss |
| URL дизайнера | http://www.pia-frauss.de/fonts/fonts.htm |
| Описання | JaneAusten was created with the Font Creator Program from High-Logic.com |

Ви можете підключити шрифт JaneAusten до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=janeausten" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=janeausten);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'JaneAusten', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=janeausten" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'JaneAusten', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with JaneAusten!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: