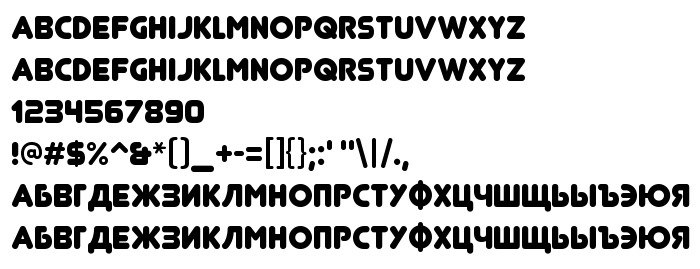
На цій сторінці Ви можете завантажити шрифт Junegull-Regular версії Version 3.000, який відноситься до сімейства Junegull (накреслення Regular). Виготівником шрифта є Junegull-Regular. Дизайнер - Ray Larabie (для зв'язку використовуйте наступну адресу: http://www.typodermic.com). Завантажте Junegull-Regular безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: безкоштовні шрифти, кириличні шрифти, комічні шрифти. Його розмір - всього 137 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | (c) 2002 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. |
| Сімейство | Junegull |
| Накреслення | Regular |
| Ідентифікатор | 3.000;LARA;Junegull-Regular |
| Повна назва шрифта | Junegull-Regular |
| Версія | Version 3.000 |
| PostScript назва | Junegull-Regular |
| Виробник | Junegull-Regular |
| Розмір | 137 Kb |
| Торгова марка | Junegull is a trademark of Typodermic Fonts |
| Дизайнер | Ray Larabie |
| URL дизайнера | http://www.typodermic.com |
| URL постачальника | http://www.larabiefonts.com |

Ви можете підключити шрифт Junegull-Regular до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=junegull-regular" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=junegull-regular);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Junegull-Regular', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=junegull-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Junegull-Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Junegull-Regular!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт:
Hrawolam »