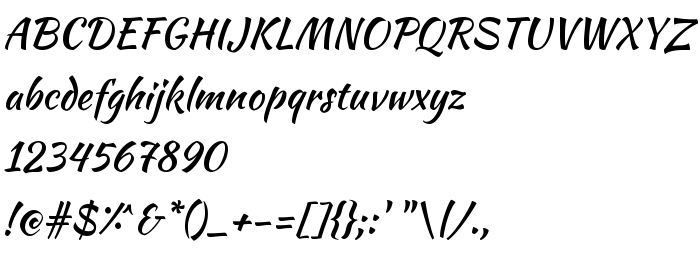
На цій сторінці Ви можете завантажити шрифт Kaushan Script версії Version 1.002, який відноситься до сімейства Kaushan Script (накреслення Regular). Виготівником шрифта є Pablo Impallari. Дизайнер - Pablo Impallari (для зв'язку використовуйте наступну адресу: www.impallari.com). Завантажте Kaushan Script безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: brushed script, casual, contemporary. Його розмір - всього 88 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Kaushan Script |
| Накреслення | Regular |
| Ідентифікатор | PabloImpallari: Kaushan Script: 2011 |
| Повна назва шрифта | Kaushan Script |
| Версія | Version 1.002 |
| PostScript назва | KaushanScript-Regular |
| Виробник | Pablo Impallari |
| Розмір | 88 Kb |
| Торгова марка | Kaushan Script is a trademark of Pablo Impallari. |
| Дизайнер | Pablo Impallari |
| URL дизайнера | www.impallari.com |
| URL постачальника | www.impallari.com |
| Описання ліцензії | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL ліцензії | http://scripts.sil.org/OFL |

Ви можете підключити шрифт Kaushan Script до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=kaushan-script" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=kaushan-script);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Kaushan Script', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=kaushan-script" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Kaushan Script', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Kaushan Script!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: