На цій сторінці Ви можете завантажити шрифт KeetanoKatakana Regular версії Version 1.000 2004 initial release, який відноситься до сімейства Keetano Katakana (накреслення Regular). Виготівником шрифта є KeetanoKatakana-Regular. Дизайнер - Azamat shamuzafarov a.k.a. Keetano (для зв'язку використовуйте наступну адресу: http://keetano.com/). Завантажте KeetanoKatakana Regular безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: ієрогліфічні шрифти, безкоштовні шрифти, латинські шрифти. Його розмір - всього 84 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) Shiseido Diamonds Corporation, 2004. All rights reserved. |
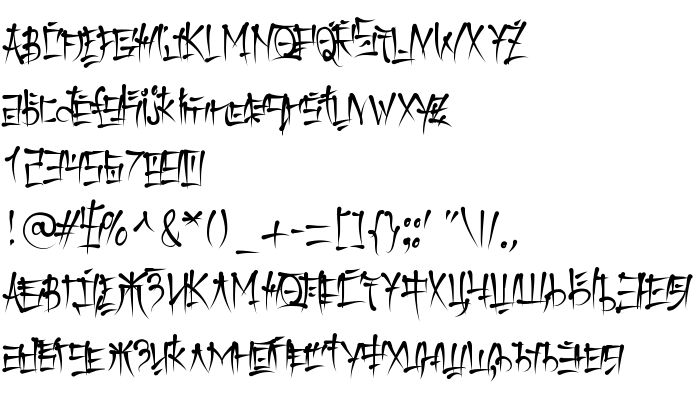
| Сімейство | Keetano Katakana |
| Накреслення | Regular |
| Ідентифікатор | KeetanoKatakana Roman |
| Повна назва шрифта | KeetanoKatakana Regular |
| Версія | Version 1.000 2004 initial release |
| PostScript назва | KeetanoKatakana-Regular |
| Виробник | KeetanoKatakana-Regular |
| Розмір | 84 Kb |
| Торгова марка | KeetanoKatakana Roman is a trademark of Shiseido Diamonds Corporation. |
| Дизайнер | Azamat shamuzafarov a.k.a. Keetano |
| URL дизайнера | http://keetano.com/ |
| Описання ліцензії | freeware |

Ви можете підключити шрифт KeetanoKatakana Regular до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=keetanokatakana-regular" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=keetanokatakana-regular);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'KeetanoKatakana Regular', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=keetanokatakana-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'KeetanoKatakana Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with KeetanoKatakana Regular!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: