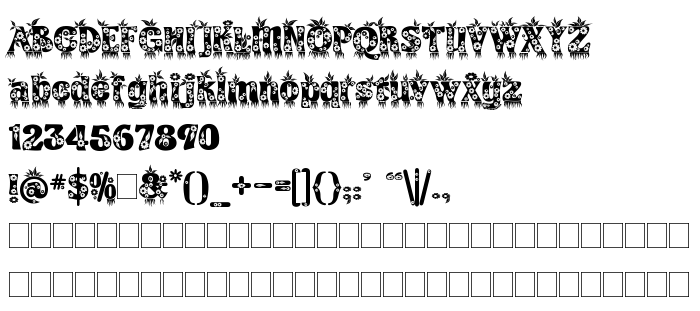
На цій сторінці Ви можете завантажити шрифт Kingthings Annex версії Version 1.0, 2004, який відноситься до сімейства Kingthings Annex (накреслення ExtraBold). Виготівником шрифта є Kingthings-Annex. Дизайнер - Kevin King, Exeter 2003 (для зв'язку використовуйте наступну адресу: http://mysite.freeserve.com/Kingthings/index.htm). Завантажте Kingthings Annex безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: безкоштовні шрифти, декоративні шрифти, латинські шрифти. Його розмір - всього 139 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Typeface by Kevin King - Kingthings 1981 - 2004. All Rights Reserved |
| Сімейство | Kingthings Annex |
| Накреслення | ExtraBold |
| Ідентифікатор | Kingthings Annex:1981, 2004 |
| Повна назва шрифта | Kingthings Annex |
| Версія | Version 1.0, 2004 |
| PostScript назва | Kingthings Annex |
| Виробник | Kingthings-Annex |
| Розмір | 139 Kb |
| Торгова марка | Kingthings Annex is a registered trademark of Kingthings. |
| Дизайнер | Kevin King, Exeter 2003 |
| URL дизайнера | http://mysite.freeserve.com/Kingthings/index.htm |
| URL постачальника | http://mysite.freeserve.com/Kingthings/index.htm |
| Описання | An 'organic style font originally designed in 1981 |

Ви можете підключити шрифт Kingthings Annex до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=kingthings-annex" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=kingthings-annex);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Kingthings Annex', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=kingthings-annex" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Kingthings Annex', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Kingthings Annex!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: