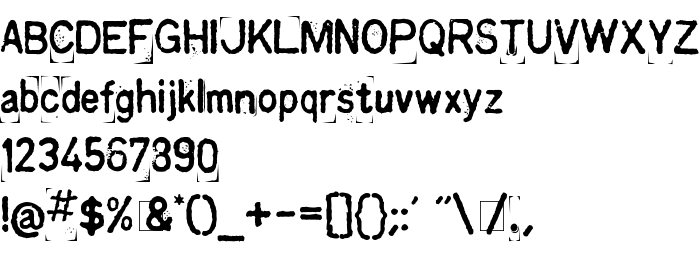
На цій сторінці Ви можете завантажити шрифт Kingthings Printingkit версії 1.0, який відноситься до сімейства Kingthings Printingkit (накреслення Regular). Виготівником шрифта є [email protected]. Дизайнер - Kevin King, Exeter, England (для зв'язку використовуйте наступну адресу: [email protected]). Завантажте Kingthings Printingkit безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: distressed, grunge, ink. Його розмір - всього 31 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Kingthings Printingkit |
| Накреслення | Regular |
| Ідентифікатор | Kingthings Printingkit |
| Повна назва шрифта | Kingthings Printingkit |
| Версія | 1.0 |
| PostScript назва | KingthingsPrintingkit |
| Виробник | [email protected] |
| Розмір | 31 Kb |
| Торгова марка | Kingthings Printingkit is a registered trademark of Kingthings. |
| Дизайнер | Kevin King, Exeter, England |
| URL дизайнера | [email protected] |
| Описання ліцензії | I am constantly working on all my fonts so these may well not be the last versions, please check my web site at: http://www.kingthingsfonts.co.uk/fonts/fonts.htm for updates and new fonts. I hope you enjoy using my fonts and I would appreciate any feedback from you regarding missing characters, things that would be useful, bits that don't work and so on. Also, please let me know if you have downloaded it for use on a Mac - I have had some reports of Mac versions not working... Please email me at: [email protected] |

Ви можете підключити шрифт Kingthings Printingkit до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=kingthings-printingkit" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=kingthings-printingkit);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Kingthings Printingkit', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=kingthings-printingkit" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Kingthings Printingkit', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Kingthings Printingkit!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: