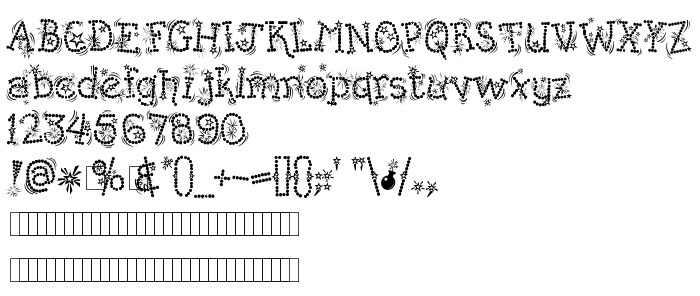
На цій сторінці Ви можете завантажити шрифт Kingthings Whizzbang версії Version 1.0 November 2003, який відноситься до сімейства Kingthings Whizzbang (накреслення regular). Виготівником шрифта є Kingthings-Whizzbang. Дизайнер - Kevin King (для зв'язку використовуйте наступну адресу: http://mysite.freeserve.com/Kingthings/index.htm). Завантажте Kingthings Whizzbang безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: безкоштовні шрифти, декоративні шрифти, латинські шрифти. Його розмір - всього 95 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Kingthings 2003. All Rights Reserved |
| Сімейство | Kingthings Whizzbang |
| Накреслення | regular |
| Ідентифікатор | Kingthings Whizzbang 2003 |
| Повна назва шрифта | Kingthings Whizzbang |
| Версія | Version 1.0 November 2003 |
| PostScript назва | Kingthings Whizzbang |
| Виробник | Kingthings-Whizzbang |
| Розмір | 95 Kb |
| Торгова марка | Kingthings Whizzbang is a registered trademark Kingthings |
| Дизайнер | Kevin King |
| URL дизайнера | http://mysite.freeserve.com/Kingthings/index.htm |
| URL постачальника | http://mysite.freeserve.com/Kingthings/index.htm |

Ви можете підключити шрифт Kingthings Whizzbang до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=kingthings-whizzbang" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=kingthings-whizzbang);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Kingthings Whizzbang', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=kingthings-whizzbang" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Kingthings Whizzbang', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Kingthings Whizzbang!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: