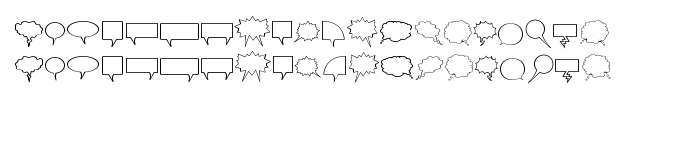
На цій сторінці Ви можете завантажити шрифт Komika Bubbles версії 1.0, який відноситься до сімейства Komika Bubbles (накреслення Regular). Виготівником шрифта є Komika-Bubbles. Дизайнер - Apostrophe (для зв'язку використовуйте наступну адресу: www.apostrophiclab.com). Завантажте Komika Bubbles безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: комічні шрифти, латинські шрифти. Його розмір - всього 31 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | © 2001. Apostrophic Lab. All rights reserved. Email [email protected] or visit www.apostrophiclab.com for more information. |
| Сімейство | Komika Bubbles |
| Накреслення | Regular |
| Ідентифікатор | Komika - Bubbles: 2001 |
| Повна назва шрифта | Komika Bubbles |
| Версія | 1.0 |
| PostScript назва | KomikaBubbles |
| Виробник | Komika-Bubbles |
| Розмір | 31 Kb |
| Торгова марка | Komika is a trademark of Apostrophic Laboratories |
| Дизайнер | Apostrophe |
| URL дизайнера | www.apostrophiclab.com |
| URL постачальника | www.apostrophiclab.com |
| Описання | © 2001. Apostrophic Lab. All rights reserved. Email [email protected] or visit www.apostrophiclab.com for more information. |

Ви можете підключити шрифт Komika Bubbles до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=komika-bubbles" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=komika-bubbles);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Komika Bubbles', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=komika-bubbles" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Komika Bubbles', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Komika Bubbles!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: