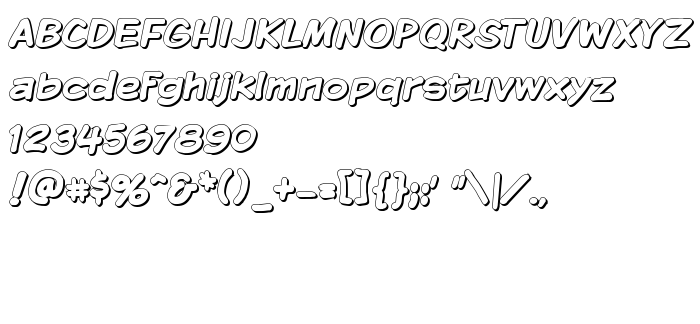
На цій сторінці Ви можете завантажити шрифт Komika Display - Shadow версії 2.0, який відноситься до сімейства Komika Display - Shadow (накреслення Regular). Виготівником шрифта є Komika-Display---Shadow. Дизайнер - WolfBainX (для зв'язку використовуйте наступну адресу: www.apostrophiclab.com). Завантажте Komika Display - Shadow безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: 3d шрифти, комічні шрифти, латинські шрифти. Його розмір - всього 118 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Email [email protected] or visit www.apostrophiclab.com for more information. |
| Сімейство | Komika Display - Shadow |
| Накреслення | Regular |
| Ідентифікатор | Komika Display Shadow: 2001 |
| Повна назва шрифта | Komika Display - Shadow |
| Версія | 2.0 |
| PostScript назва | KomikaDisplay-Shadow |
| Виробник | Komika-Display---Shadow |
| Розмір | 118 Kb |
| Торгова марка | WolfBainX & Apostrophe |
| Дизайнер | WolfBainX |
| URL дизайнера | www.apostrophiclab.com |
| URL постачальника | www.apostrophiclab.com |
| Описання | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Email [email protected] or visit www.apostrophiclab.com for more information. |

Ви можете підключити шрифт Komika Display - Shadow до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=komika-display-shadow" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=komika-display-shadow);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Komika Display - Shadow', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=komika-display-shadow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Komika Display - Shadow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Komika Display - Shadow!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: