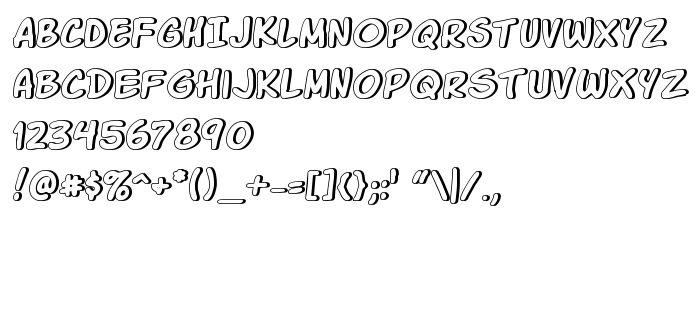
На цій сторінці Ви можете завантажити шрифт Komika Glaze версії 2.0, який відноситься до сімейства Komika Glaze (накреслення Regular). Виготівником шрифта є Komika-Glaze. Дизайнер - WolfBainX & Apostrophe (для зв'язку використовуйте наступну адресу: www.apostrophiclab.com). Завантажте Komika Glaze безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: 3d шрифти, комічні шрифти, латинські шрифти. Його розмір - всього 115 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | © 1999-2001, WolfBainX & Apostrophic Lab. All rights reserved. www.apostrophiclab.com or [email protected] for more information. |
| Сімейство | Komika Glaze |
| Накреслення | Regular |
| Ідентифікатор | Komika Glaze: 2001 |
| Повна назва шрифта | Komika Glaze |
| Версія | 2.0 |
| PostScript назва | KomikaGlaze |
| Виробник | Komika-Glaze |
| Розмір | 115 Kb |
| Дизайнер | WolfBainX & Apostrophe |
| URL дизайнера | www.apostrophiclab.com |
| URL постачальника | www.apostrophiclab.com |
| Описання | © 1999-2001, WolfBainX & Apostrophic Lab. All rights reserved. www.apostrophiclab.com or [email protected] for more information. |

Ви можете підключити шрифт Komika Glaze до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=komika-glaze" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=komika-glaze);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Komika Glaze', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=komika-glaze" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Komika Glaze', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Komika Glaze!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: