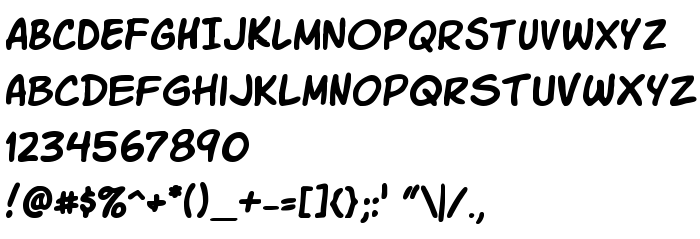
На цій сторінці Ви можете завантажити шрифт Komika Slick версії 2.0, який відноситься до сімейства Komika Slick (накреслення Regular). Виготівником шрифта є Komika-Slick. Дизайнер - WolfBainX & Apostrophe (для зв'язку використовуйте наступну адресу: www.apostrophiclab.com). Завантажте Komika Slick безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: комічні шрифти, латинські шрифти. Його розмір - всього 57 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | © 1999-2001, WolfBainX & Apostrophic Lab. All rights reserved. www.apostrophiclab.com or [email protected] for more information. |
| Сімейство | Komika Slick |
| Накреслення | Regular |
| Ідентифікатор | Komika Slick: 2001 |
| Повна назва шрифта | Komika Slick |
| Версія | 2.0 |
| PostScript назва | KomikaSlick |
| Виробник | Komika-Slick |
| Розмір | 57 Kb |
| Дизайнер | WolfBainX & Apostrophe |
| URL дизайнера | www.apostrophiclab.com |
| URL постачальника | www.apostrophiclab.com |
| Описання | © 1999-2001, WolfBainX & Apostrophic Lab. All rights reserved. www.apostrophiclab.com or [email protected] for more information. |

Ви можете підключити шрифт Komika Slick до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=komika-slick" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=komika-slick);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Komika Slick', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=komika-slick" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Komika Slick', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Komika Slick!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: