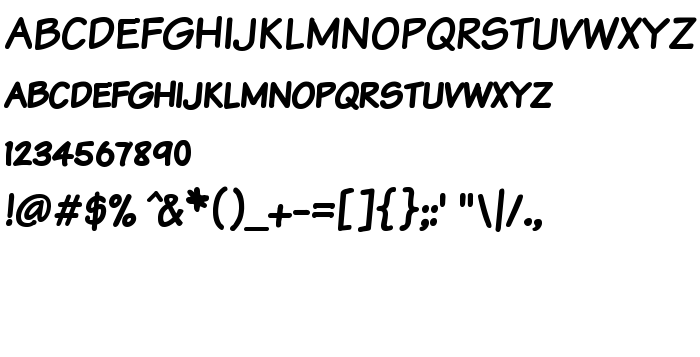
На цій сторінці Ви можете завантажити шрифт Komika Text Kaps Bold версії 2.0, який відноситься до сімейства Komika Text Kaps (накреслення Bold). Виготівником шрифта є Komika-Text-Kaps-Bold. Дизайнер - WolfBainX & Apostrophe (для зв'язку використовуйте наступну адресу: mailto:[email protected]). Завантажте Komika Text Kaps Bold безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: architectural, casual, oblique. Його розмір - всього 54 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Email [email protected] or visit www.apostrophiclab.com for more information. |
| Сімейство | Komika Text Kaps |
| Накреслення | Bold |
| Ідентифікатор | Komika Text Kaps Bold: 2001 |
| Повна назва шрифта | Komika Text Kaps Bold |
| Версія | 2.0 |
| PostScript назва | KomikaTextKaps-Bold |
| Виробник | Komika-Text-Kaps-Bold |
| Розмір | 54 Kb |
| Дизайнер | WolfBainX & Apostrophe |
| URL дизайнера | mailto:[email protected] |
| URL постачальника | www.apostrophiclab.com |
| Описання | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Email [email protected] or visit www.apostrophiclab.com for more information. |

Ви можете підключити шрифт Komika Text Kaps Bold до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=komika-text-kaps-bold" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=komika-text-kaps-bold);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Komika Text Kaps Bold', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=komika-text-kaps-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Komika Text Kaps Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Komika Text Kaps Bold!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: