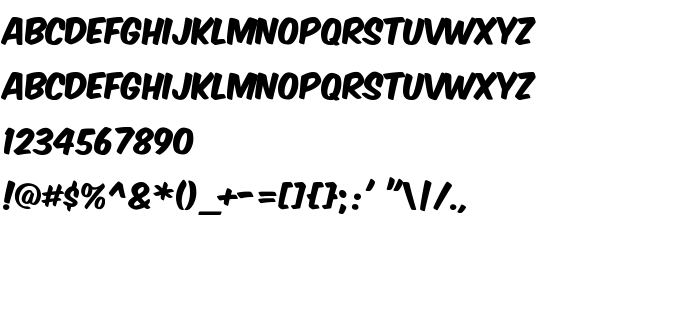
На цій сторінці Ви можете завантажити шрифт Komika Title - Axis версії 2.0, який відноситься до сімейства Komika Title - Axis (накреслення Regular). Виготівником шрифта є Komika-Title---Axis. Дизайнер - WolfBainX & Apostrophe (для зв'язку використовуйте наступну адресу: mailto:[email protected]). Завантажте Komika Title - Axis безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: all caps, brushed, casual. Його розмір - всього 53 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Visit www.apsotrophiclab.com or email [email protected] for more info. |
| Сімейство | Komika Title - Axis |
| Накреслення | Regular |
| Ідентифікатор | Komika Title Axis: 2001 |
| Повна назва шрифта | Komika Title - Axis |
| Версія | 2.0 |
| PostScript назва | KomikaTitle-Axis |
| Виробник | Komika-Title---Axis |
| Розмір | 53 Kb |
| Дизайнер | WolfBainX & Apostrophe |
| URL дизайнера | mailto:[email protected] |
| URL постачальника | [email protected] |
| Описання | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Visit www.apsotrophiclab.com or email [email protected] for more info. |

Ви можете підключити шрифт Komika Title - Axis до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=komika-title-axis" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=komika-title-axis);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Komika Title - Axis', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=komika-title-axis" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Komika Title - Axis', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Komika Title - Axis!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: