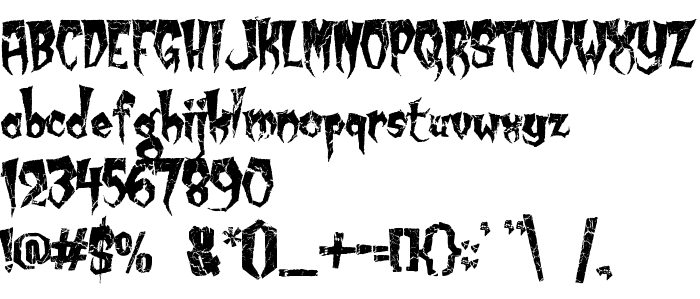
На цій сторінці Ви можете завантажити шрифт Kreepy Krawly версії Version 001.000, який відноситься до сімейства Kreepy Krawly (накреслення Regular). Виготівником шрифта є Kreepy-Krawly. Дизайнер - Chad Savage (для зв'язку використовуйте наступну адресу: http://www.sinistervisions.com). Завантажте Kreepy Krawly безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: безкоштовні шрифти, латинські шрифти, страшні шрифти. Його розмір - всього 267 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) Chad Savage / SinisterVisions.com, 2005. All rights reserved. This is a freeware font. For more freeware fonts, visit http://www.sinisterfonts.com! |
| Сімейство | Kreepy Krawly |
| Накреслення | Regular |
| Ідентифікатор | FONTLAB30:TTEXPORT |
| Повна назва шрифта | Kreepy Krawly |
| Версія | Version 001.000 |
| PostScript назва | KreepyKrawly |
| Виробник | Kreepy-Krawly |
| Розмір | 267 Kb |
| Торгова марка | Sinister Visions and Sinister Fonts are trademarks of Chad Savage / SinisterVisions.com. |
| Дизайнер | Chad Savage |
| URL дизайнера | http://www.sinistervisions.com |
| URL постачальника | http://www.sinisterfonts.com |
| Описання ліцензії | Freeware. Use as you wish. |
| URL ліцензії | http://www.sinisterfonts.com |

Ви можете підключити шрифт Kreepy Krawly до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=kreepy-krawly" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=kreepy-krawly);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Kreepy Krawly', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=kreepy-krawly" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Kreepy Krawly', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Kreepy Krawly!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
« Karloff
Наступний шрифт: