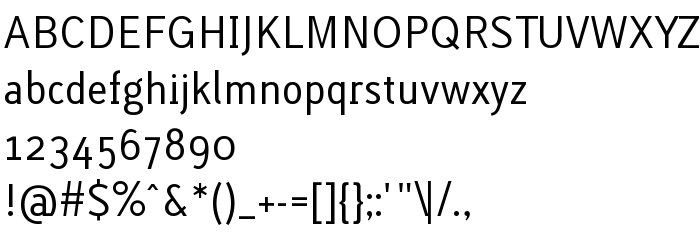
На цій сторінці Ви можете завантажити шрифт Lacuna Regular версії Macromedia Fontographer 4.1.2 17.02.2003, який відноситься до сімейства Lacuna Regular (накреслення Regular). Дизайнер - Glashaus. Завантажте Lacuna Regular безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: oblique, некарбовані шрифти. Його розмір - всього 56 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Lacuna Regular |
| Накреслення | Regular |
| Ідентифікатор | Macromedia Fontographer 4.1.2 Lacuna Regular |
| Повна назва шрифта | Lacuna Regular |
| Версія | Macromedia Fontographer 4.1.2 17.02.2003 |
| PostScript назва | LacunaRegular |
| Розмір | 56 Kb |
| Дизайнер | Glashaus |
| Описання ліцензії | © 2003 Glashaus, designed by Peter Hoffmann LACUNA is freeware! You have the permission to use the font for every kind of publication (electronic/print), it doesn't matter if its commercial or not. You can copy and give it away to your friends as long as the font-info-file is included with the postscript or true type data. Lacuna may not be sold or redesigned without permission of the designer! If you do so – we have uncanny voodoo-powers and friends in Moscow. We are looking forward to your comments, suggestions and to any information if/how you incorporated this font. www.glashaus-design.com [email protected] |

Ви можете підключити шрифт Lacuna Regular до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=lacuna-regular" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=lacuna-regular);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Lacuna Regular', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=lacuna-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Lacuna Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Lacuna Regular!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: