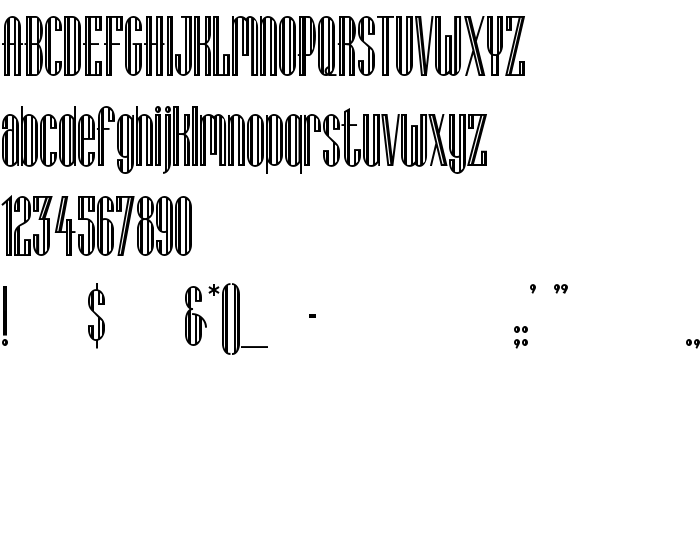
На цій сторінці Ви можете завантажити шрифт Lagniappe-Inline версії Converted from e:\nickfo~1\pcttf\LAI_____.TF1 by ALLTYPE, який відноситься до сімейства Lagniappe-Inline (накреслення Regular). Виготівником шрифта є Lagniappe-Inline. Завантажте Lagniappe-Inline безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: латинські шрифти, некарбовані шрифти. Його розмір - всього 70 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | (c) 2000 Nick Curtis. All Rights Reserved. Generated by Fontographer 3.52 |
| Сімейство | Lagniappe-Inline |
| Накреслення | Regular |
| Ідентифікатор | ALLTYPE:Lagniappe-Inline Regular:ATECH |
| Повна назва шрифта | Lagniappe-Inline |
| Версія | Converted from e:\nickfo~1\pcttf\LAI_____.TF1 by ALLTYPE |
| PostScript назва | Lagniappe-Inline |
| Виробник | Lagniappe-Inline |
| Розмір | 70 Kb |

Ви можете підключити шрифт Lagniappe-Inline до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=lagniappe-inline" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=lagniappe-inline);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Lagniappe-Inline', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=lagniappe-inline" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Lagniappe-Inline', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Lagniappe-Inline!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: