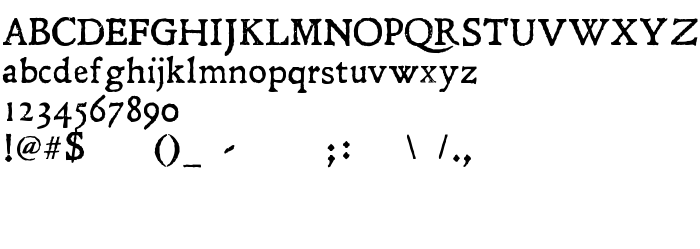
На цій сторінці Ви можете завантажити шрифт Leander, який відноситься до сімейства Leander (накреслення Regular). Виготівником шрифта є Tension Type. Дизайнер - Michael Tension. Завантажте Leander безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: distressed, grunge, historical. Його розмір - всього 55 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Leander |
| Накреслення | Regular |
| Ідентифікатор | 1.000;pyrs;Leander |
| Повна назва шрифта | Leander |
| PostScript назва | Leander |
| Виробник | Tension Type |
| Розмір | 55 Kb |
| Торгова марка | Leander is a trademark of Tension Type. |
| Дизайнер | Michael Tension |
| Описання ліцензії | Leander is (c) 2010 Tension Type By downloading and/or installing a Tension Type Free Font you agree to this licence: This Tension Type Free Font is free to use in any and all of your personal and commercial work. A donation is much appreciated, but not necessary (donations may be done through PayPal to: [email protected]). No donation is too small. You may install and use an unlimited number of copies of a Tension Type Free Font. Reproduction and Distribution. You may reproduce and distribute an unlimited number of copies of a Tension Type Free Font; provided that each copy shall be a true and complete copy, including all copyright and trademark notices (if applicable), and shall be accompanied by a copy of this text file. Copies of the Font may not be distributed for profit either on a standalone basis or included as part of your own product unless by prior permission of Tension Type. You may not rename, edit or create any derivative works from a Tension Type Free Font, other than subsetting when embedding them in documents unless you have permission from Tension Type. Embedding a Tension Type Free Font in a PDF document and web pages is allowed. Michael Tension and Tension Type are not responsible for any damage resulting from the use of this Tension Type Free Font. Any questions, or if you wish to share your designs, please contact Michael Tension: [email protected] Thanks a ton, Michael Tension |

Ви можете підключити шрифт Leander до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=leander" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=leander);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Leander', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=leander" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Leander', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Leander!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: