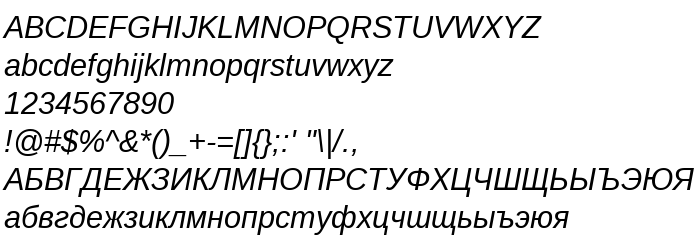
На цій сторінці Ви можете завантажити шрифт Liberation Sans Italic версії Version 1.00, який відноситься до сімейства Liberation Sans (накреслення Italic). Виготівником шрифта є Ascender Corporation. Дизайнер - Steve Matteson (для зв'язку використовуйте наступну адресу: http://www.ascendercorp.com/typedesigners.html). Завантажте Liberation Sans Italic безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: headings, humanist, oblique. Його розмір - всього 70 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Liberation Sans |
| Накреслення | Italic |
| Ідентифікатор | Ascender - Liberation Sans Italic |
| Повна назва шрифта | Liberation Sans Italic |
| Версія | Version 1.00 |
| PostScript назва | LiberationSans-Italic |
| Виробник | Ascender Corporation |
| Розмір | 70 Kb |
| Торгова марка | Liberation is a trademark of Red Hat, Inc. registered in U.S. Patent and Trademark Office and certain other jurisdictions. |
| Дизайнер | Steve Matteson |
| URL дизайнера | http://www.ascendercorp.com/typedesigners.html |
| URL постачальника | http://www.ascendercorp.com/ |
| Описання ліцензії | Use of this Liberation font software is subject to the license agreement under which you accepted the Liberation font software. |
| URL ліцензії | http://www.ascendercorp.com/liberation.html |

Ви можете підключити шрифт Liberation Sans Italic до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=liberation-sans-italic" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=liberation-sans-italic);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Liberation Sans Italic', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=liberation-sans-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Liberation Sans Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Liberation Sans Italic!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: