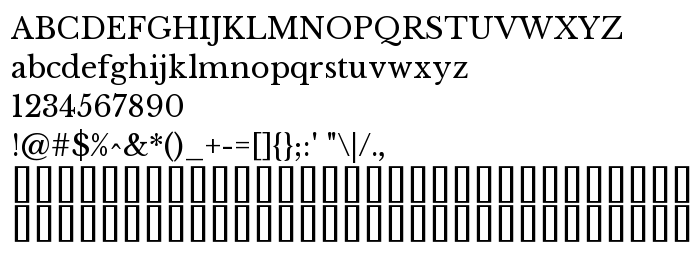
На цій сторінці Ви можете завантажити шрифт Libre Baskerville версії Version 1.000, який відноситься до сімейства Libre Baskerville (накреслення Regular). Виготівником шрифта є Pablo Impallari, Rodrigo Fuenzalida. Дизайнер - Pablo Impallari, Rodrigo Fuenzalida (для зв'язку використовуйте наступну адресу: www.impallari.com). Завантажте Libre Baskerville безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: paragraph, шрифти із зарубками. Його розмір - всього 59 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Libre Baskerville |
| Накреслення | Regular |
| Ідентифікатор | PabloImpallari,RodrigoFuenzalida: Libre Baskerville: 2012 |
| Повна назва шрифта | Libre Baskerville |
| Версія | Version 1.000 |
| PostScript назва | LibreBaskerville-Regular |
| Виробник | Pablo Impallari, Rodrigo Fuenzalida |
| Розмір | 59 Kb |
| Торгова марка | Libre Baskerville is a trademark of Pablo Impallari |
| Дизайнер | Pablo Impallari, Rodrigo Fuenzalida |
| URL дизайнера | www.impallari.com |
| URL постачальника | www.impallari.com |
| Описання ліцензії | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL ліцензії | http://scripts.sil.org/OFL |

Ви можете підключити шрифт Libre Baskerville до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=libre-baskerville" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=libre-baskerville);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Libre Baskerville', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=libre-baskerville" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Libre Baskerville', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Libre Baskerville!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: