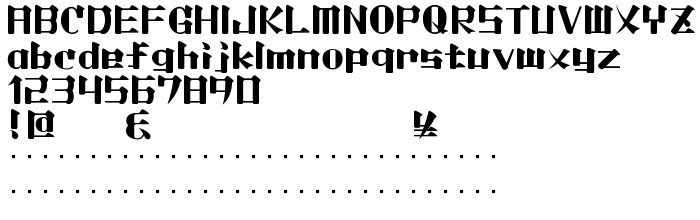
На цій сторінці Ви можете завантажити шрифт Lightmorning версії 1.0, який відноситься до сімейства Lightmorning (накреслення Regular). Виготівником шрифта є Lightmorning. Завантажте Lightmorning безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: латинські шрифти, східні шрифти. Його розмір - всього 23 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | (C) 1999 BRIDGEco. by Jin Hashiba |
| Сімейство | Lightmorning |
| Накреслення | Regular |
| Ідентифікатор | Lightmorning |
| Повна назва шрифта | Lightmorning |
| Версія | 1.0 |
| PostScript назва | Lightmorning |
| Виробник | Lightmorning |
| Розмір | 23 Kb |
| Торгова марка | Lightmorning |

Ви можете підключити шрифт Lightmorning до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=lightmorning" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=lightmorning);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Lightmorning', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=lightmorning" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Lightmorning', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Lightmorning!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: