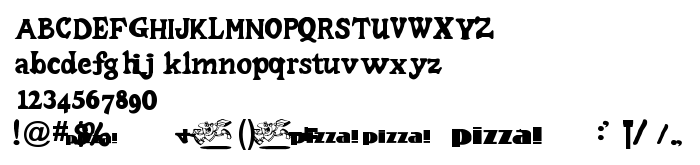
На цій сторінці Ви можете завантажити шрифт Little Caesar версії visit www.sharkshock.uni.cc, який відноситься до сімейства Little Caesar (накреслення Regular). Виготівником шрифта є Little-Caesar. Дизайнер - High-Logic - Erwin Denissen (для зв'язку використовуйте наступну адресу: http://www.high-logic.com/). Завантажте Little Caesar безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: брендові шрифти, латинські шрифти. Його розмір - всього 40 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Little Caesar© Dennis Ludlow 2001 All Rights Reserved |
| Сімейство | Little Caesar |
| Накреслення | Regular |
| Ідентифікатор | Little Caesar |
| Повна назва шрифта | Little Caesar |
| Версія | visit www.sharkshock.uni.cc |
| PostScript назва | Little Caesar |
| Виробник | Little-Caesar |
| Розмір | 40 Kb |
| Торгова марка | Little Caesar is a registered trademark of Sharkshock Productions. |
| Дизайнер | High-Logic - Erwin Denissen |
| URL дизайнера | http://www.high-logic.com/ |
| URL постачальника | http://www.high-logic.com/ |
| Описання | Template |

Ви можете підключити шрифт Little Caesar до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=little-caesar" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=little-caesar);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Little Caesar', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=little-caesar" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Little Caesar', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Little Caesar!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.