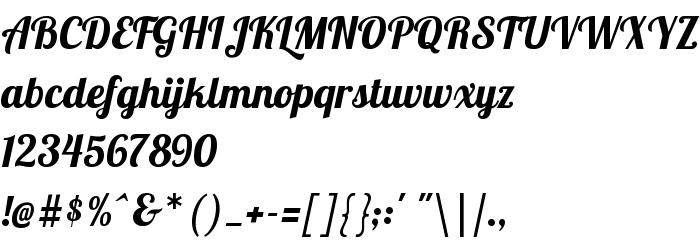
На цій сторінці Ви можете завантажити шрифт Lobster версії Version 1.004, який відноситься до сімейства Lobster (накреслення Regular). Виготівником шрифта є Lobster. Дизайнер - Pablo Impallari (для зв'язку використовуйте наступну адресу: www.impallari.com). Завантажте Lobster безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: brushed script, casual, безкоштовні шрифти. Його розмір - всього 138 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) 2010 by Pablo Impallari. www.impallari.com. All rights reserved. |
| Сімейство | Lobster |
| Накреслення | Regular |
| Ідентифікатор | PabloImpallari.www.impallari.com: Lobster 1.4: 2010 |
| Повна назва шрифта | Lobster |
| Версія | Version 1.004 |
| PostScript назва | Lobster |
| Виробник | Lobster |
| Розмір | 138 Kb |
| Торгова марка | Lobster 1.4 is a trademark of Pablo Impallari. www.impallari.com. |
| Дизайнер | Pablo Impallari |
| URL дизайнера | www.impallari.com |
| URL постачальника | www.impallari.com |
| Описання | Copyright (c) 2010 by Pablo Impallari. All rights reserved. |
| Описання ліцензії | Copyright (c) 2010, Pablo Impallari (www.impallari.com|[email protected]), with Reserved Font Name Lobster. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL ліцензії | http://scripts.sil.org/OFL |

Ви можете підключити шрифт Lobster до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=lobster" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=lobster);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Lobster', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=lobster" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Lobster', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Lobster!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: