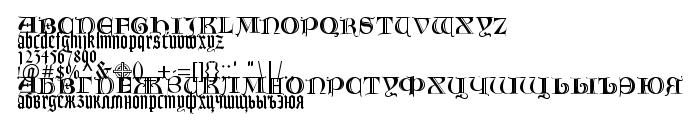
На цій сторінці Ви можете завантажити шрифт Lombardina One Roman версії Version 1.000 2007 initial release, який відноситься до сімейства Lombardina One (накреслення Roman). Виготівником шрифта є Lombardina-One-Roman. Дизайнер - Gophmann A.L. (для зв'язку використовуйте наступну адресу: [email protected]). Завантажте Lombardina One Roman безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: вантажні шрифти, кириличні шрифти, латинські шрифти. Його розмір - всього 133 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) Gophmann A.L., 2007. All rights reserved. |
| Сімейство | Lombardina One |
| Накреслення | Roman |
| Ідентифікатор | GophmannA.L.: Lombardina One Roman: 2007 |
| Повна назва шрифта | Lombardina One Roman |
| Версія | Version 1.000 2007 initial release |
| PostScript назва | LombardinaOne-Roman |
| Виробник | Lombardina-One-Roman |
| Розмір | 133 Kb |
| Торгова марка | Lombardina One Roman is a trademark of Gophmann A.L.. |
| Дизайнер | Gophmann A.L. |
| URL дизайнера | [email protected] |

Ви можете підключити шрифт Lombardina One Roman до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=lombardina-one-roman" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=lombardina-one-roman);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Lombardina One Roman', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=lombardina-one-roman" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Lombardina One Roman', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Lombardina One Roman!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: