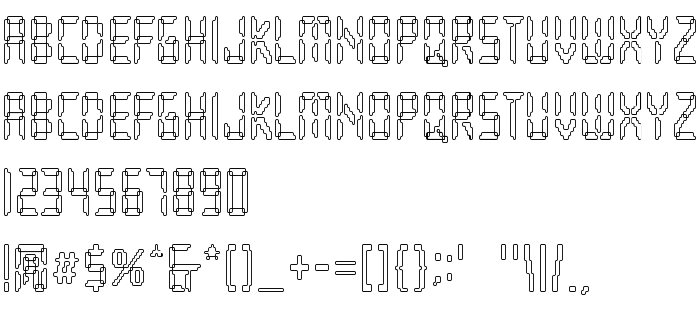
На цій сторінці Ви можете завантажити шрифт Loopy версії 1.0, який відноситься до сімейства Loopy (накреслення Regular). Виготівником шрифта є Loopy. Дизайнер - Steve Deffeyes (для зв'язку використовуйте наступну адресу: www.deffeyes.com). Завантажте Loopy безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: lcd шрифти, латинські шрифти. Його розмір - всього 214 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | © Steve Deffeyes. All rights reserved. www.deffeyes.com / www.apostrophiclab.com |
| Сімейство | Loopy |
| Накреслення | Regular |
| Ідентифікатор | SteveDeffeyes: Loopy: 2001 |
| Повна назва шрифта | Loopy |
| Версія | 1.0 |
| PostScript назва | Loopy |
| Виробник | Loopy |
| Розмір | 214 Kb |
| Дизайнер | Steve Deffeyes |
| URL дизайнера | www.deffeyes.com |
| URL постачальника | www.apostrophiclab.com |
| Описання | © Steve Deffeyes. All rights reserved. www.deffeyes.com / www.apostrophiclab.com |

Ви можете підключити шрифт Loopy до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=loopy" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=loopy);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Loopy', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=loopy" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Loopy', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Loopy!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: