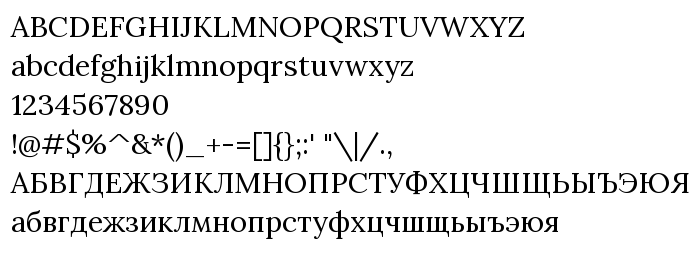
На цій сторінці Ви можете завантажити шрифт Lora версії Version 1.014, який відноситься до сімейства Lora (накреслення Regular). Виготівником шрифта є Cyreal (www.cyreal.org, [email protected]). Дизайнер - Olga Karpushina, Alexei Vanyashin (для зв'язку використовуйте наступну адресу: http://cyreal.org/). Завантажте Lora безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: paragraph, шрифти із зарубками. Його розмір - всього 223 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Lora |
| Накреслення | Regular |
| Ідентифікатор | Cyreal([email protected]): Lora: 2013 |
| Повна назва шрифта | Lora |
| Версія | Version 1.014 |
| PostScript назва | Lora-Regular |
| Виробник | Cyreal (www.cyreal.org, [email protected]) |
| Розмір | 223 Kb |
| Торгова марка | Lora is a trademark of Cyreal (www.cyreal.org, [email protected]). |
| Дизайнер | Olga Karpushina, Alexei Vanyashin |
| URL дизайнера | http://cyreal.org/ |
| URL постачальника | http://cyreal.org/ |
| Описання ліцензії | Copyright (c) 2011-2013, Cyreal (www.cyreal.org, [email protected]), with Reserved Font Name 'Lora' This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL ліцензії | http://scripts.sil.org/OFL |

Ви можете підключити шрифт Lora до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=lora" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=lora);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Lora', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=lora" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Lora', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Lora!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: