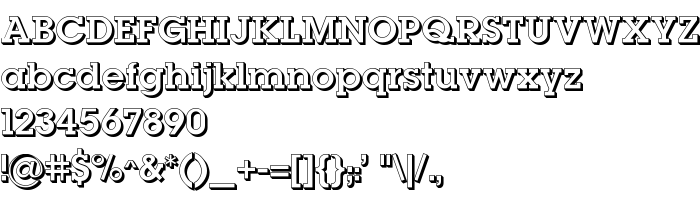
На цій сторінці Ви можете завантажити шрифт LugaShadow версії 1.0 Thu Sep 29 11:20:53 1994, який відноситься до сімейства LugaShadow (накреслення Semi Bold). Виготівником шрифта є LugaShadow. Завантажте LugaShadow безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: 3d шрифти, кириличні шрифти, латинські шрифти. Його розмір - всього 84 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | (C) SoftUnion Ltd., 1994. Created by N.Vsesvetskii. |
| Сімейство | LugaShadow |
| Накреслення | Semi Bold |
| Ідентифікатор | SFUN:LugaShadow |
| Повна назва шрифта | LugaShadow |
| Версія | 1.0 Thu Sep 29 11:20:53 1994 |
| PostScript назва | LugaShadow |
| Виробник | LugaShadow |
| Розмір | 84 Kb |

Ви можете підключити шрифт LugaShadow до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=lugashadow" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=lugashadow);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'LugaShadow', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=lugashadow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'LugaShadow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with LugaShadow!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: