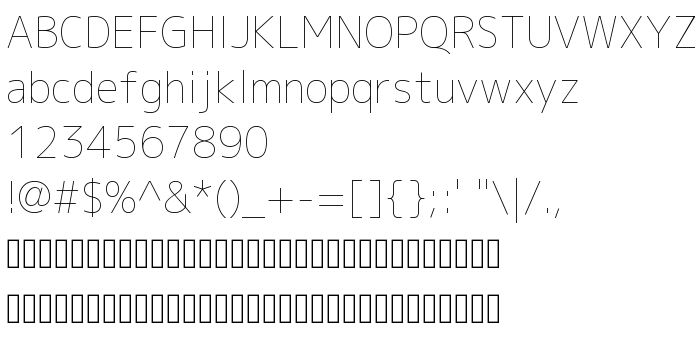
На цій сторінці Ви можете завантажити шрифт M+ 1c thin версії Version 1.018, який відноситься до сімейства M+ 1c (накреслення thin). Дизайнер - M+ Fonts. Завантажте M+ 1c thin безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: headings, humanist, paragraph. Його розмір - всього 320 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | M+ 1c |
| Накреслення | thin |
| Ідентифікатор | FontForge 2.0 : M+ 1c thin : 17-11-2008 |
| Повна назва шрифта | M+ 1c thin |
| Версія | Version 1.018 |
| PostScript назва | mplus-1c-thin |
| Розмір | 320 Kb |
| Дизайнер | M+ Fonts |
| URL постачальника | http://mplus-fonts.sourceforge.jp |
| Описання ліцензії | M+ FONTS Copyright (C) 2002-2008 M+ FONTS PROJECT - LICENSE_E These fonts are free softwares. Unlimited permission is granted to use, copy, and distribute it, with or without modification, either commercially and noncommercially. THESE FONTS ARE PROVIDED "AS IS" WITHOUT WARRANTY. http://mplus-fonts.sourceforge.jp/mplus-outline-fonts/ |

Ви можете підключити шрифт M+ 1c thin до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=m-1c-thin" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=m-1c-thin);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'M+ 1c thin', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=m-1c-thin" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'M+ 1c thin', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with M+ 1c thin!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: