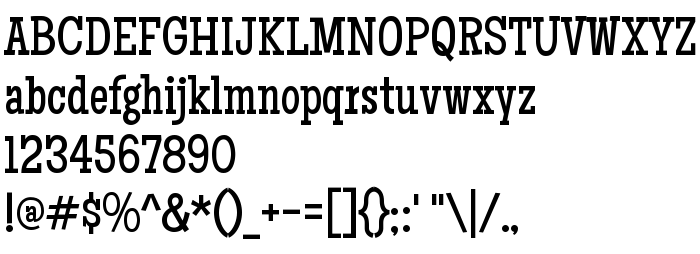
На цій сторінці Ви можете завантажити шрифт Maiden Orange версії Version 1.000, який відноситься до сімейства Maiden Orange (накреслення Regular). Виготівником шрифта є Astigmatic (AOETI). Дизайнер - Astigmatic (AOETI) (для зв'язку використовуйте наступну адресу: http://www.astigmatic.com/). Завантажте Maiden Orange безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: casual, serif, slab. Його розмір - всього 60 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Maiden Orange |
| Накреслення | Regular |
| Ідентифікатор | Astigmatic(AOETI): Maiden Orange: 2010 |
| Повна назва шрифта | Maiden Orange |
| Версія | Version 1.000 |
| PostScript назва | MaidenOrange-Regular |
| Виробник | Astigmatic (AOETI) |
| Розмір | 60 Kb |
| Торгова марка | Maiden Orange is a trademark of Astigmatic (AOETI). |
| Дизайнер | Astigmatic (AOETI) |
| URL дизайнера | http://www.astigmatic.com/ |
| URL постачальника | http://www.astigmatic.com/ |
| Описання ліцензії | Licensed under the Apache License, Version 2.0 |
| URL ліцензії | http://www.apache.org/licenses/LICENSE-2.0 |

Ви можете підключити шрифт Maiden Orange до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=maiden-orange" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=maiden-orange);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Maiden Orange', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=maiden-orange" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Maiden Orange', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Maiden Orange!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
« Magenta
Наступний шрифт: