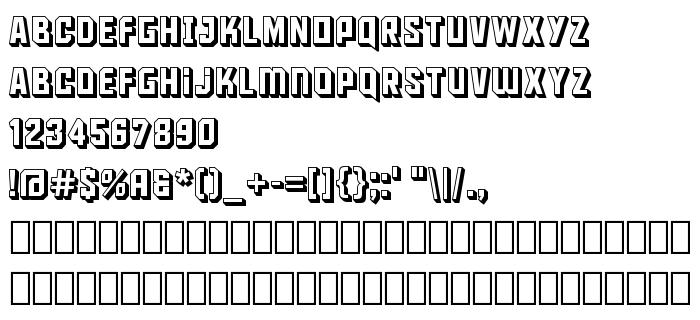
На цій сторінці Ви можете завантажити шрифт Maus версії I, який відноситься до сімейства Maus (накреслення Regular). Виготівником шрифта є Maus. Дизайнер - James Arboghast (для зв'язку використовуйте наступну адресу: http://www.myfonts.com/designers/arboghast/). Завантажте Maus безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: 3d шрифти, безкоштовні шрифти, латинські шрифти. Його розмір - всього 35 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) James Arboghast/Sentinel Type, 2002. All rights reserved. Please distribute this font. This font is free but the font data & design are copyrighted. Font data is protected by law. You may use it free of charge for any personal use; for comme |
| Сімейство | Maus |
| Накреслення | Regular |
| Ідентифікатор | JamesArboghast/SentinelType: Maus: 2003 |
| Повна назва шрифта | Maus |
| Версія | I |
| PostScript назва | Maus |
| Виробник | Maus |
| Розмір | 35 Kb |
| Торгова марка | Maus is a trademark of James Arboghast/Sentinel Type. |
| Дизайнер | James Arboghast |
| URL дизайнера | http://www.myfonts.com/designers/arboghast/ |
| URL постачальника | http://www.myfonts.com/ |

Ви можете підключити шрифт Maus до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=maus" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=maus);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Maus', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=maus" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Maus', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Maus!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: