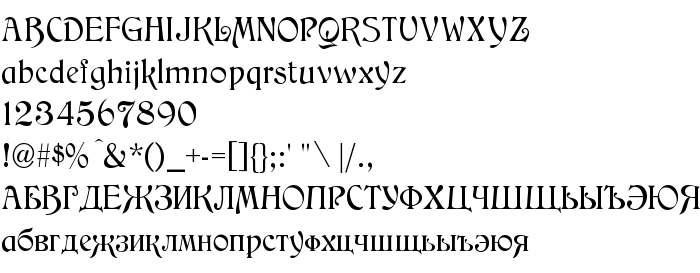
На цій сторінці Ви можете завантажити шрифт Medieval English Normal версії Version 1.000 2006 initial release, який відноситься до сімейства Medieval English (накреслення Normal). Виготівником шрифта є Medieval-English-Normal. Дизайнер - Alexandra Gophmann & Anatole. Завантажте Medieval English Normal безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: вантажні шрифти, кириличні шрифти, латинські шрифти. Його розмір - всього 110 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) Alexandra Gophmann & Anatole, 2007. All rights reserved. |
| Сімейство | Medieval English |
| Накреслення | Normal |
| Ідентифікатор | AlexandraGophmann&Anatole: Medieval English Normal: 2007 |
| Повна назва шрифта | Medieval English Normal |
| Версія | Version 1.000 2006 initial release |
| PostScript назва | MedievalEnglish-Normal |
| Виробник | Medieval-English-Normal |
| Розмір | 110 Kb |
| Торгова марка | English Medieval Normal is a trademark of Alexandra Gophmann & Anatole. |
| Дизайнер | Alexandra Gophmann & Anatole |

Ви можете підключити шрифт Medieval English Normal до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=medieval-english-normal" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=medieval-english-normal);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Medieval English Normal', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=medieval-english-normal" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Medieval English Normal', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Medieval English Normal!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: