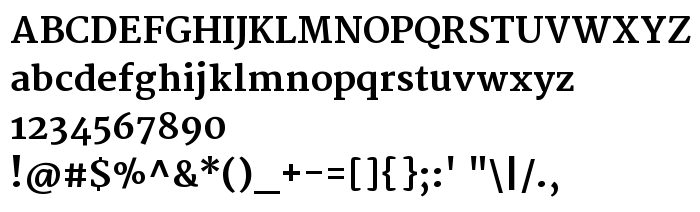
На цій сторінці Ви можете завантажити шрифт Merriweather Bold версії Version 1.003, який відноситься до сімейства Merriweather (накреслення Bold). Виготівником шрифта є Sorkin Type Co.. Дизайнер - Eben Sorkin ( [email protected] ) (для зв'язку використовуйте наступну адресу: sorkintype.com). Завантажте Merriweather Bold безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: paragraph, шрифти із зарубками. Його розмір - всього 33 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Merriweather |
| Накреслення | Bold |
| Ідентифікатор | SorkinTypeCo.: Merriweather Bold: 2011 |
| Повна назва шрифта | Merriweather Bold |
| Версія | Version 1.003 |
| PostScript назва | Merriweather-Bold |
| Виробник | Sorkin Type Co. |
| Розмір | 33 Kb |
| Торгова марка | Merriweather is a trademark of Sorkin Type Co. |
| Дизайнер | Eben Sorkin ( [email protected] ) |
| URL дизайнера | sorkintype.com |
| URL постачальника | sorkintype.com |
| Описання ліцензії | Copyright (c) 2010 by Eben Sorkin ([email protected]), with Reserved Font Name Merriweather. |
| URL ліцензії | http://scripts.sil.org/cms/scripts/page.php?site_id=nrsi&id=OFL |

Ви можете підключити шрифт Merriweather Bold до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=merriweather-bold" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=merriweather-bold);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Merriweather Bold', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=merriweather-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Merriweather Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Merriweather Bold!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: