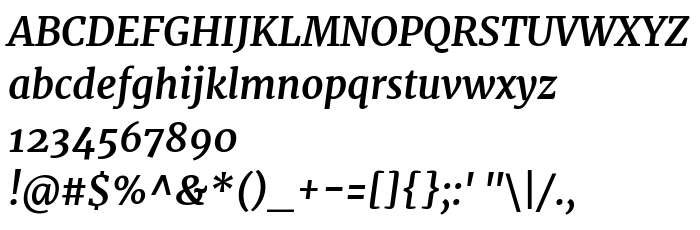
На цій сторінці Ви можете завантажити шрифт Merriweather Bold Italic версії Version 1.001, який відноситься до сімейства Merriweather (накреслення Bold Italic). Виготівником шрифта є Eben Sorkin. Дизайнер - Eben Sorkin (для зв'язку використовуйте наступну адресу: sorkintype.com). Завантажте Merriweather Bold Italic безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: paragraph, шрифти із зарубками. Його розмір - всього 43 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Merriweather |
| Накреслення | Bold Italic |
| Ідентифікатор | EbenSorkin: Merriweather Bold Italic: 2013 |
| Повна назва шрифта | Merriweather Bold Italic |
| Версія | Version 1.001 |
| PostScript назва | Merriweather-BoldItalic |
| Виробник | Eben Sorkin |
| Розмір | 43 Kb |
| Торгова марка | Merriweather is a trademark of Sorkin Type Co. |
| Дизайнер | Eben Sorkin |
| URL дизайнера | sorkintype.com |
| URL постачальника | sorkintype.com |
| Описання ліцензії | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL ліцензії | http://scripts.sil.org/OFL |

Ви можете підключити шрифт Merriweather Bold Italic до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=merriweather-bold-italic" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=merriweather-bold-italic);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Merriweather Bold Italic', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=merriweather-bold-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Merriweather Bold Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Merriweather Bold Italic!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: