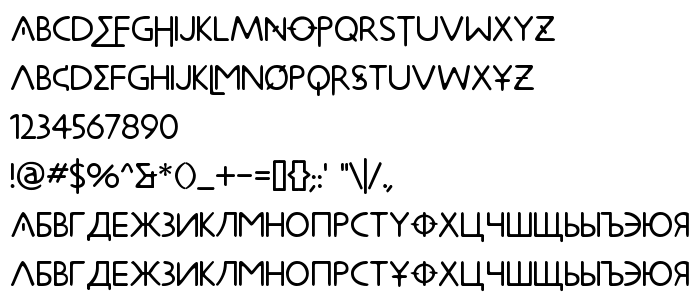
На цій сторінці Ви можете завантажити шрифт Metrolox версії 1.0; 2000;, який відноситься до сімейства Metrolox (накреслення Regular). Виготівником шрифта є Metrolox. Дизайнер - Apostrophe & Karen Clemens (для зв'язку використовуйте наступну адресу: http://members.home.com/apostrophe/). Завантажте Metrolox безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: ієрогліфічні шрифти, кириличні шрифти, латинські шрифти. Його розмір - всього 202 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | © Karen Clemens & Apostrophic Laboratories. All rights reserved. [email protected]. Loosley based on a few letters seen in the Enemy of the State movie titling. |
| Сімейство | Metrolox |
| Накреслення | Regular |
| Ідентифікатор | Apostrophe&KarenClemens: Metrolox: 2000 |
| Повна назва шрифта | Metrolox |
| Версія | 1.0; 2000; |
| PostScript назва | Metrolox |
| Виробник | Metrolox |
| Розмір | 202 Kb |
| Дизайнер | Apostrophe & Karen Clemens |
| URL дизайнера | http://members.home.com/apostrophe/ |
| URL постачальника | http://members.home.com/apostrophe/ |
| Описання | © Karen Clemens & Apostrophic Laboratories. All rights reserved. Email [email protected] for more information. Loosely based on a few letters seen in the Enemy of the State movie titling. The unicode release of this font contains 568 glyphs and offers support for more than 30 latin-based languages as well as a long list of code pages. Consult the font's documentation for technical details. |

Ви можете підключити шрифт Metrolox до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=metrolox" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=metrolox);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Metrolox', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=metrolox" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Metrolox', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Metrolox!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.