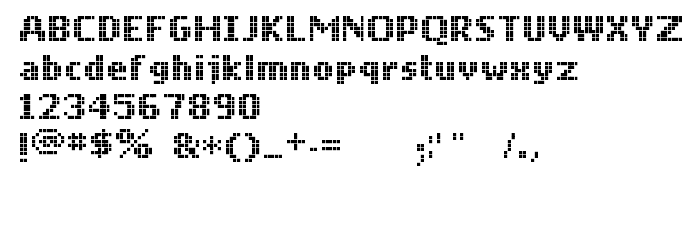
На цій сторінці Ви можете завантажити шрифт Mobile Font версії 001.000, який відноситься до сімейства Mobile Font (накреслення Regular). Виготівником шрифта є Mobile-Font. Завантажте Mobile Font безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: комп'ютерні шрифти, латинські шрифти. Його розмір - всього 90 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | www.anke-art.de - Donation Ware! |
| Сімейство | Mobile Font |
| Накреслення | Regular |
| Ідентифікатор | FONTLAB30:TTEXPORT |
| Повна назва шрифта | Mobile Font |
| Версія | 001.000 |
| PostScript назва | MobileFont |
| Виробник | Mobile-Font |
| Розмір | 90 Kb |

Ви можете підключити шрифт Mobile Font до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=mobile-font" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=mobile-font);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Mobile Font', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=mobile-font" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Mobile Font', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Mobile Font!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт:
Spaceboy »