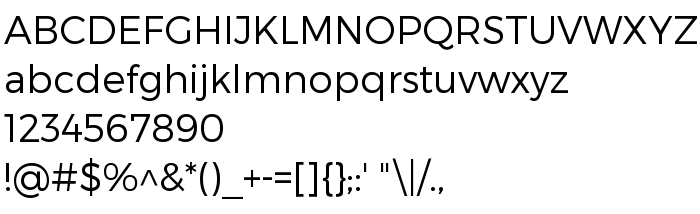
На цій сторінці Ви можете завантажити шрифт Montserrat Light версії Version 1.000;PS 002.000;hotconv 1.0.70;makeotf.lib2.5.58329 DEVELOPMENT, який відноситься до сімейства Montserrat (накреслення Light). Виготівником шрифта є Julieta Ulanovsky. Дизайнер - Julieta Ulanovsky (для зв'язку використовуйте наступну адресу: http://www.zkysky.com.ar/). Завантажте Montserrat Light безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: paragraph, sans, geometric, вантажні шрифти. Його розмір - всього 44 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Montserrat |
| Накреслення | Light |
| Ідентифікатор | 1.000;UKWN;Montserrat-Light |
| Повна назва шрифта | Montserrat Light |
| Версія | Version 1.000;PS 002.000;hotconv 1.0.70;makeotf.lib2.5.58329 DEVELOPMENT |
| PostScript назва | Montserrat-Light |
| Виробник | Julieta Ulanovsky |
| Розмір | 44 Kb |
| Дизайнер | Julieta Ulanovsky |
| URL дизайнера | http://www.zkysky.com.ar/ |
| URL постачальника | http://www.zkysky.com.ar/ |
| Описання ліцензії | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL ліцензії | http://scripts.sil.org/OFL |

Ви можете підключити шрифт Montserrat Light до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=montserrat-light" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=montserrat-light);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Montserrat Light', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=montserrat-light" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Montserrat Light', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Montserrat Light!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: