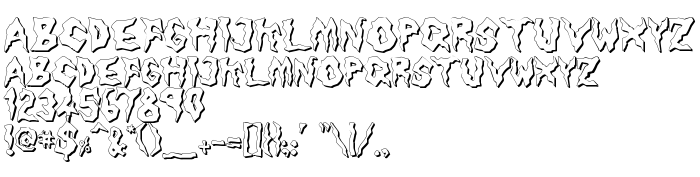
На цій сторінці Ви можете завантажити шрифт Nameless Harbor версії 2001; 0.1, який відноситься до сімейства Nameless Harbor (накреслення Regular). Виготівником шрифта є Nameless-Harbor. Дизайнер - S. John Ross & the Cumberland Fontworks (для зв'язку використовуйте наступну адресу: www.cumberlandgames.com). Завантажте Nameless Harbor безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: 3d шрифти, латинські шрифти, страшні шрифти. Його розмір - всього 76 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) S. John Ross, 2001. All rights reserved. |
| Сімейство | Nameless Harbor |
| Накреслення | Regular |
| Ідентифікатор | S.JohnRoss: Nameless Harbor: 2001 |
| Повна назва шрифта | Nameless Harbor |
| Версія | 2001; 0.1 |
| PostScript назва | NamelessHarbor |
| Виробник | Nameless-Harbor |
| Розмір | 76 Kb |
| Торгова марка | Nameless Harbor is a trademark of S. John Ross. |
| Дизайнер | S. John Ross & the Cumberland Fontworks |
| URL дизайнера | www.cumberlandgames.com |
| URL постачальника | www.cumberlandgames.com |
| Описання | A wild 'thulhu of a font. |

Ви можете підключити шрифт Nameless Harbor до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=nameless-harbor" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=nameless-harbor);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Nameless Harbor', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=nameless-harbor" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Nameless Harbor', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Nameless Harbor!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: