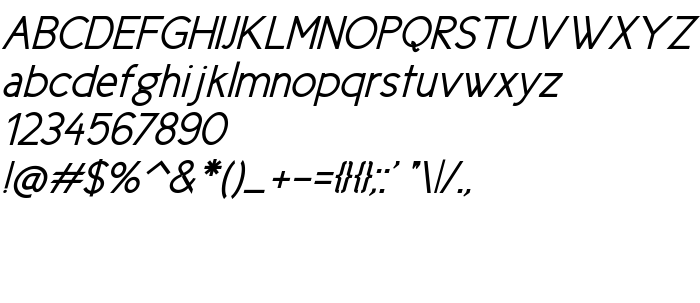
На цій сторінці Ви можете завантажити шрифт New Cicle Gordita Italic версії Version 001.000, який відноситься до сімейства New Cicle (накреслення Gordita Italic). Виготівником шрифта є La Tipomatika. Дизайнер - La Tipomatika (Digital Type Foundry) (для зв'язку використовуйте наступну адресу: http://tipomatika.co.nr/). Завантажте New Cicle Gordita Italic безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: humanist, oblique, paragraph. Його розмір - всього 46 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | New Cicle |
| Накреслення | Gordita Italic |
| Ідентифікатор | TPK: Cicle: 2007 |
| Повна назва шрифта | New Cicle Gordita Italic |
| Версія | Version 001.000 |
| PostScript назва | NewCicle-GorditaItalic |
| Виробник | La Tipomatika |
| Розмір | 46 Kb |
| Торгова марка | Cicle Fina is a trademark of La Tipomatika. |
| Дизайнер | La Tipomatika (Digital Type Foundry) |
| URL дизайнера | http://tipomatika.co.nr/ |
| URL постачальника | http://tipomatika.co.nr/ |
| Описання ліцензії | Llic |
| URL ліцензії | http://tipomatika.co.nr/ |

Ви можете підключити шрифт New Cicle Gordita Italic до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=new-cicle-gordita-italic" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=new-cicle-gordita-italic);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'New Cicle Gordita Italic', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=new-cicle-gordita-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'New Cicle Gordita Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with New Cicle Gordita Italic!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: